41+ React Native Animated Left Right Translatex
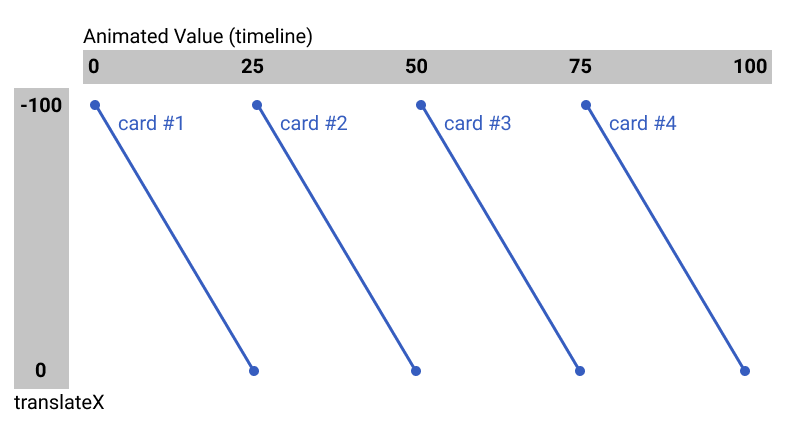
By default the animation is left to. Web At the end of the transition inputRange 1 we want to set translateX to 0 outputRange 0 so it will not be translated at all and fully visible.

React Native Animation Series 2 Dev Community
So in our UI we got 2 things Icons and selectedContainerOn every tab-press we need to animate our position of.

. These will not cause layout changes and. Web Master React Native Animations Translate Position To moves items around the screen you typically want to use translateX and translateY. Here is how to start a timing animation.
Web 在 react native 中我们如果想要实现android的 抽屉 效果其实挺简单的因为 react-native 为我们提供了 Drawer LayoutAndroid这个api使我们可以用几行代码就. Web Transforms React Native Transforms Transforms are style properties that will help you modify the appearance and position of your components using 2D or 3D. Web React Native Animate not updating on initial state change Hot Network Questions What is the highest single-target damage possible in a nova round by a solo.
Web When the user drags a finger across the screen from left the right react navigation will navigate the app to the next screen. 1 npm install react - native - gesture - handler react - native - reanimated Screenshot of CMD. Web The default duration for the timing animation is 300ms and the default easing is an in-out quadratic curve EasinginOut Easingquad.
Web The core workflow for creating an animation is to create an AnimatedValue hook it up to one or more style attributes of an animated component and then drive updates via. Web So execute the below command to install both libraries together. Exactly the same we.
Web Understanding The Basic Animation Needs.

Reanimated 2 The New Approach To Creating Animations In React Native The Widlarz Group Website

How To Use Angular Native Animations Syncfusion Blogs

Reanimated 2 The New Approach To Creating Animations In React Native The Widlarz Group Website

React Native Translatey Position Animation Android Ios Tutorial

5 Styling In Depth React Native In Action

React Native Animations Zero To Hero By Ethan Sharabi Wix Engineering Medium

Adding Animations To Your React Native App Part 2 Transition Animations

React Native Animated Api With Panresponder
Translatex Animation Not Working With Flexbox Issue 1121 Software Mansion React Native Reanimated Github

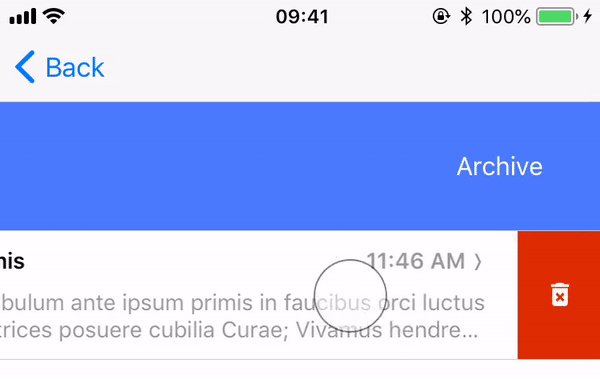
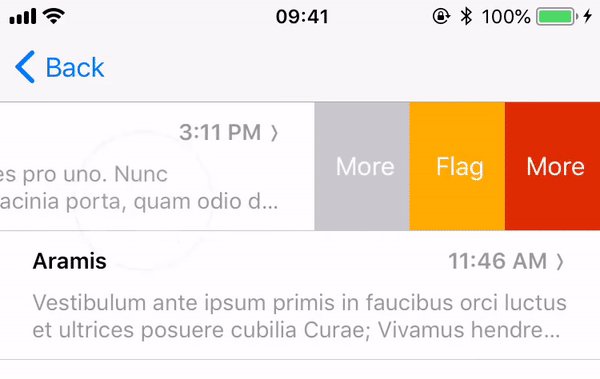
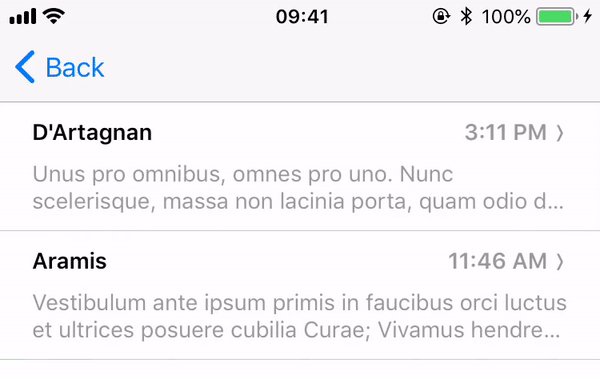
Swipeable React Native Gesture Handler

React Native Screen Navigation Using Animated Transition React Navigation

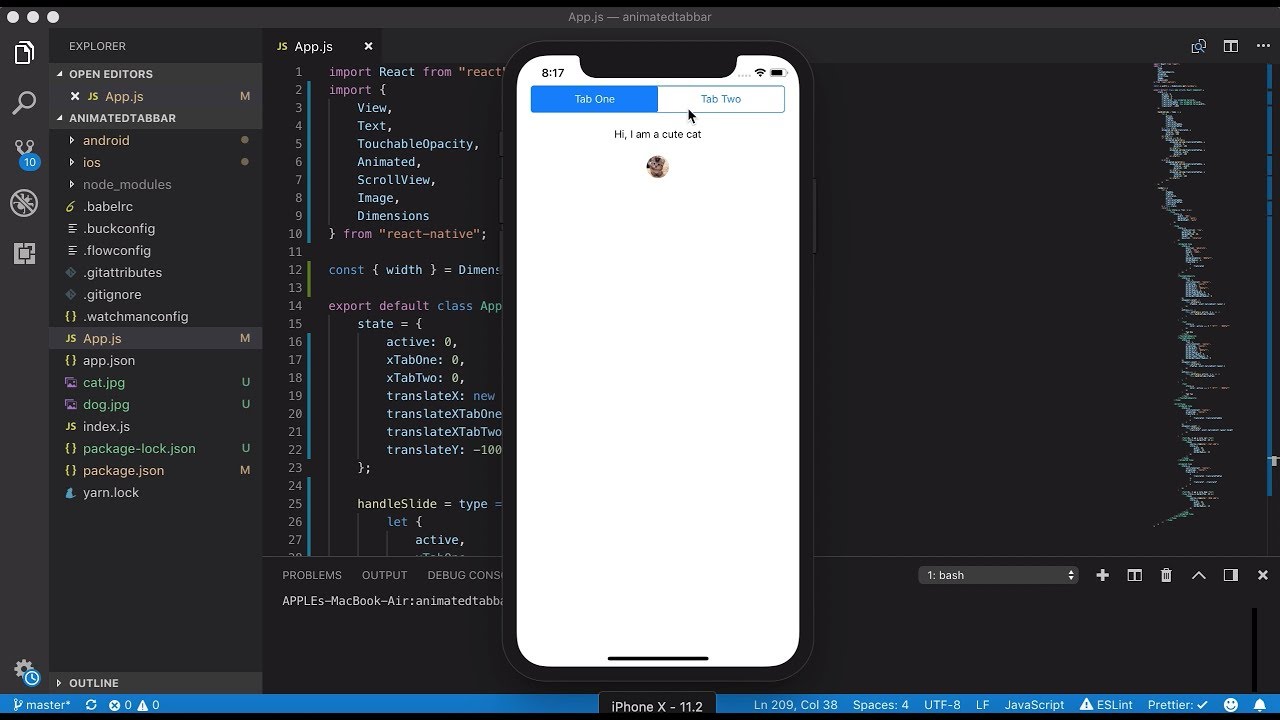
Animated Sliding Tab Bar In React Native By Aditya Singh Weekly Webtips Medium

Css Gpu Animation Doing It Right Smashing Magazine

Slide In From Left React Navigation Custom Transition Animation React Native Tutorial Tutorials Capital

Animate Your React Native App

Github Xcarpentier React Native Behavior Easily Create Stateful Animations In React Native

Adding Animations To Your React Native App Part 1 Basic Animations Blog Pusher